화면 흐름도(Screen Flow Diagram)
화면 흐름도(Screen Flow Diagram)란 화면과 기능 단위로 유저의 사용 흐름을 도식화한 문서이다. 사용자의 입장에서 앱을 사용할 때 어떤 방식으로 구동되는지와 행동에 대한 출력 화면들을 순서도로 만든 것이다. 뿐만 아니라 개발자가 DB설계 및 프로그램 로직 설계할 때 이용할 수 있다. 앞서 언급한 것처럼 이미지로 보기 쉽게 도식화가 되어있어 개발 지식이 부족한 기획자와의 소통의 도구로도 사용할 수 있다. 장단점을 정리하자면 아래와 같다.
- 장점
- 도식화되어 이해가 월등히 높다.
- 구현자가 아닌 경영자도 쉽게 파악할 수 있다.
- 화살표 하나로 화면 이동을 쉽게 표현할 수 있다. - 단점
- 프로젝트 일정, 파트별 진행 여부를 파악하기 위해, 프로젝트 일정표문서를 별도로 만들어야 한다.
아래는 다이어그램을 그리기 위한 표이다.

위 다이이어그램 표에 기반하여 아래와 같은 화면 흐름도를 그릴 수 있다.

정보 구조도(IA, Information Architecture)
정보 구조도(IA, Information Architecture)는 정보를 다양한 목적, 즉 이용자의 직업, 기능, 정책 등에 따라 이해하기 쉽게 분류하는 서비스 구축의 가장 기초적인 작업으로 볼 수 있다. IA의 가장 중요한 특징은 아래와 같다.
- 인포메이션 체계 내의 네비게이션 체계, 레이블링, 조직화
- 컨텐츠에 직관적으로 접근하고, 업무 처리가 용이하게 정보 공간을 설계하는 것
잘 짜여진 IA는 우리 서비스의 전체 그림과 흐름을 쉽게 파악할 수 있도록 하며 서비스의 기능들이 어떻게 묶여 있는지, 화면의 상하구조 파악과 골격 정리에 도움을 준다. 사용자 입장은 자신이 원하는 기능을 가장 빠르게 발견해야 하므로, IA를 잘 짜는 것은 좋은 사용자 경험을 전달하는데 매우 중요한 요소이다. 이런 정보 구조도는 3가지 대표적인 패턴이 있다.
- 계층 패턴(Hierarchy Patten)
- 탭 패턴(Taps Patten)
- 허브 앤 스포크 패턴(Hub & Spoke Patten)

계층 패턴(Hierarchy Patten)은 하향식 범주형 트리로 우리에게 가장 익숙한 웹서비스의 IA 구조 형태이다. 홈 화면인 인덱스 페이지와 하위 페이지인 서브 페이지를 가지고 있다. 계층 구조의 형태는 상위 페이지를 통해서만 하위 수준에 액세스할 수 있는 일련의 '위계'가 있습니다. 논리적 계층구조가 필요한 웹 사이트에 적합한 형태이지만, 탐색을 번거롭게 만드는 하위 구조가 많을 수 있다. 많은 중간/하위 페이지가 필요한 경우 적합하지 않을 수 있다.

탭 패턴(Taps Patten)은 도구 모음 메뉴 또는 탭 집합과 함께 연결된 섹션 모음이다. 사용자에게 탭이나 도구 모음을 빠르게 스캔하여 각 탭의 내용과 기능을 이해할 수 있도록 도와준다. 멀티태스킹이 가능한 장점이 있으나, 복잡한 콘텐츠 구조에는 어울리지 않을 수 있다.

허브 앤 스포크(Hub & Spoke Patten)는 중앙 인덱스 페이지에서 사용자가 다른 구조를 탐색하는 형태이다. 단점은 한 섹션에서 다른 섹션으로 이동하려면 먼저 인덱스 페이지로 다시 이동해야 한다는 것이다. 또한 하나의 태스크에 집중하기 위해 멀티태스킹 작업에 적합하지 않으며, 섹션 간 빠른 전환이 어렵다. 아이폰 같은 모바일 환경에서 주로 쓰인다.
아래는 Spotify의 IA 예시이다.

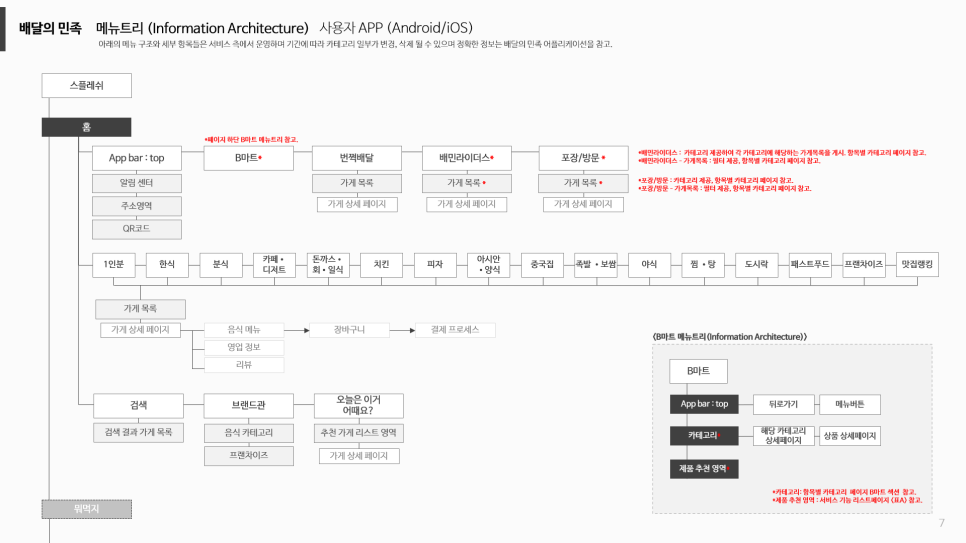
하나 더 예시를 들어 배달의 민족 IA 예시이다.

IA의 장단점을 정리하자면 아래와 같다.
- 장점
- 프로젝트 일정, 파트별 진행 여부를 동시에 관리할 수 있다. - 단점
- 트리구조이기 때문에 1개의 메뉴 밑에 존속되게 표현되어 설명이 제한적이다.
화면 흐름도와 IA는 비슷해 보이지만 차이점이 있다. 먼저 IA는 메뉴를 분류/그룹화하여 Depth 구조로 설계한 것이고 화면 흐름도는 화면과 기능 단위로 사용 동선을 설계하는 것이다. 또한 IA는 대기업에서 진행하는 프로젝트에 들어갈 때 사용하여 추후 WBS와도 연관 지을 수 있다는 특징이 있고 화면 흐름도는 스타트업 규모에서 작성하기 용이하다.
참고 자료
https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=durandot&logNo=221468585657
https://velog.io/@dev_crystal/%ED%99%94%EB%A9%B4%ED%9D%90%EB%A6%84%EB%8F%84Screen-Flow-Chart
https://brunch.co.kr/@hyoi0303/1
https://www.researchgate.net/figure/Screen-Flow-Diagram_fig19_265164716
https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=durandot&logNo=221468585657
https://www.castingn.com/sourcing/kkultip_detail/139

