CTA(Call To Action)
CTA(Call To Action)이란 방문객이 제공되는 UI 내에서 제작자의 의도대로 클릭을 하거나 다른 행동을 하도록 유도하기 위한 버튼 또는 방식들을 의미한다. 이 CTA는 온라인 마케팅에서 성과를 내는 데 아주 중요한 역할을 수행한다. 아무리 좋은 제품, 서비스라도 페이지 내 CTA가 제대로 구성되어 있지 않다면 잠재 고객들은 전환으로 이어지기 전에 해당 페이지를 이탈할 가능성이 높다. 효과적인 CTA를 위한 전략이 필요하다.
Marketing Experiments에 따르면 마케터가 자신의 메시지를 빠르고 효과적으로 전달하고 방문자에게 행동을 유도하기 위해 6가지 주요 목표에 집중해야 한다고 말한다.
- 주의 끌기(Arrest attention)
- 연결 생성(Build connection)
- 문제 제기(Build problem)
- 관심 구축(Build interest)
- 서스펜스 구축(Build suspense)
- 모멘텀 이동(Transfer momentum)
또한 중요한 체크리스트는 아래와 같다.
- 웹 사이트의 목적에 적합하게 cta가 생성되었는가?
- 웹사이트와 잘 어울리는 디자인으로 cta가 생성되었는가?
- 방문자에게 제공할 가치를 명확하게 전달하고 있는가?
- cta의 배치가 적절한가?
- cta를 남용하지 않았는가?
- 명령, 권유, 청유형의 동사를 사용하였는가?
- 강력한 cta로 인해 해당 페이지로 접근한 방문자가 만족할 만큼 양질의 콘텐츠를 담고 있는가?
- Average Fold 상단과 하단 어디에 위치하는가?
위 내용 중 나에게는 가장 생소한 개념인 Average Fold를 짚고 넘어가려 한다.
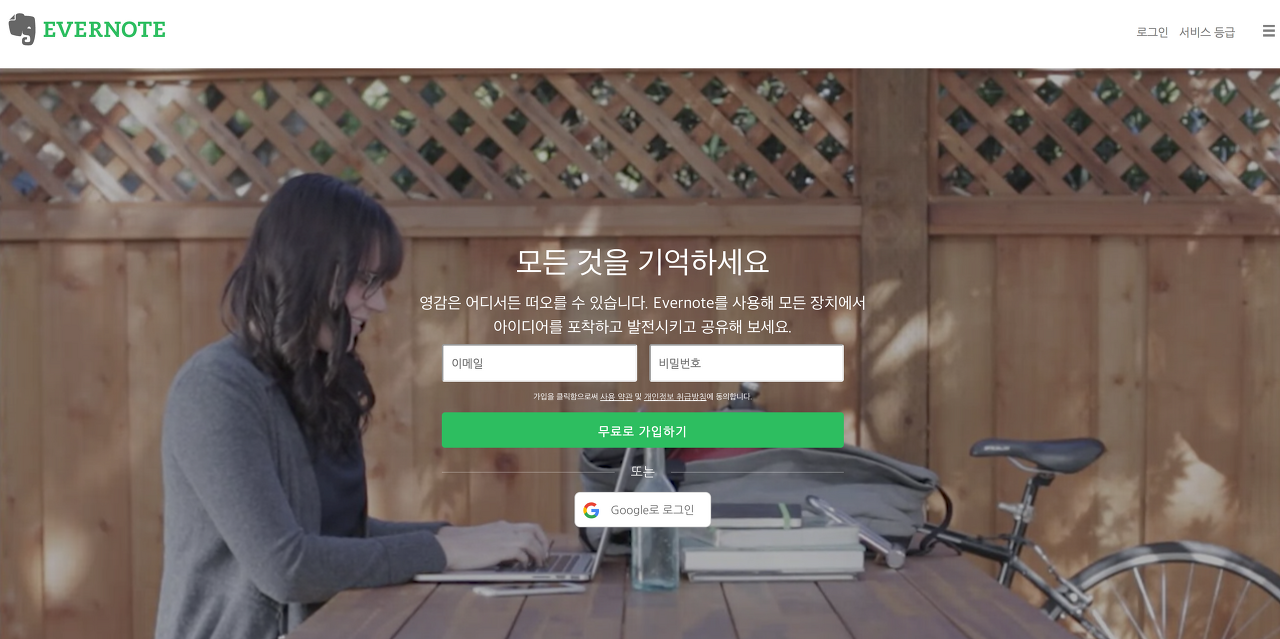
아무런 행동을 하지 않은 기본 화면을 UX 업계에서는 ‘Above the Fold’라고 지칭한다고 한다. 상품과 서비스가 이해하기 어렵고 복잡할수록 보통 CTA는 Average Fold 하단에 위치하며 간단하고 쉬울수록 상단에 있게 된다. 아래는 에버노트의 예시이다.

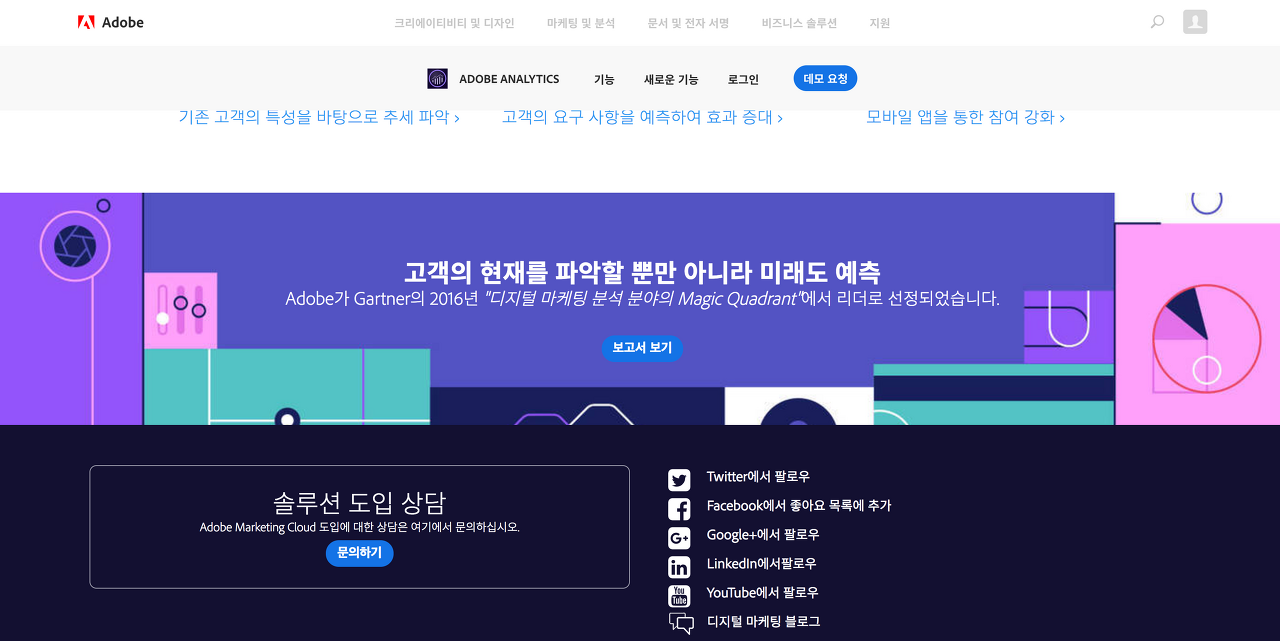
반면 서비스에 대한 자세한 설명이 필요하고 단순히 하나의 카피 문구만으로는 도입을 결정하기 어려운 아래 어도비 애널리틱스의 경우에는 최하단에 ‘문의하기’ 버튼을 두었다.

두 예제 모두 좋은 페이지 경험을 제공할 수 있지만 확실히 나에겐 회원가입을 더 쉽게 유도하고 있는 쪽은 에버노트인 것 같다.
상품과 서비스가 이해하기 어렵고 복잡하다는 것은 해결해야 할 문제점의 설명이 길어진다는 것을 의미한다. 충분히 사용자에게 이해와 동의를 구해야지만 결국 클릭을 통해 반응을 확인할 수 있다. Average Fold 상단에 CTA가 위치해야 한다면 작업은 간단해지지만 그렇지 않다면 AIDA로 불리는 콘셉트이자 프레임워크를 활용하여 밑으로 사용자를 유도할 수 있다.
AIDA는 Attention(주의), Interest(흥미), Desire(욕구), Action(행동)의 앞 글자를 따서 만든 조어이다. 고객이 CTA를 클릭하기까지의 이 과정을 AIDA에 빗대어 설계하면 좋다.
- Attention(주의): 고객의 관심을 끌 수 있는 헤드라인 카피 문구와 이미지를 사용하기
- Interest(흥미): 고객의 관심이 이어질 수 있는 콘텐츠를 배치하기
- Desire(욕구): 서비스의 강점과 특징을 자세히 설명하여 고객의 욕구를 불러일으킬 수 있음
- Action(행동): 그리고 위 AID까지의 과정을 읽고 이해했다면 CTA 버튼을 누르도록 유도할 수 있음
UX 전문가가 아니라 능숙하게 이 내용들을 적용하기는 어렵겠지만 나중에 결국 알아야만 할 것 같다는 생각이 든다. 일단 내 블로그는 위 규칙들이 잘 지켜지고 있는 것 같지는 않다.
참고 자료
https://www.miricanvas.com/page/blog/cta-%EB%B2%84%ED%8A%BC/
https://www.ascentkorea.com/how-to-make-powerful-cta/
https://www.beusable.net/blog/?p=3194

