2021.12.06 - [etc] - 티스토리 수학기호 입력하는 방법
티스토리에 수학기호를 적는 방법은 위 포스팅을 참고하면 된다. MathJax를 이용한 script를 티스토리 html에 삽입하는 방법에 대한 설명이다.
아래는 모바일 앱에서 티스토리를 실행하였을 때 수학기호가 제대로 나오게 하는 방법이다. 위의 방법으로 html head태그에 MathJax 사용을 위한 코드를 삽입했음에도 모바일에선 기호가 그대로 나온다. MathJax는 LaTex를 사용할 수 있도록 해주는데, 이 LaTex와 markdown 사이에 문법이 충돌하는 부분이 있는 것 같다.
아래 순서대로 수행하면 /m/이 붙은 모바일 웹에서도 수학기호 문법이 깨지지 않는다. 하지만 이 방법은 일괄 적용이 되는 부분이 아니라서 글을 작성할 때마다 서식을 추가해주어야 한다.
물론 아래의 1, 2번 과정은 한 번만 수행해주면 된다.
1. 서식 관리에서 서식 작성

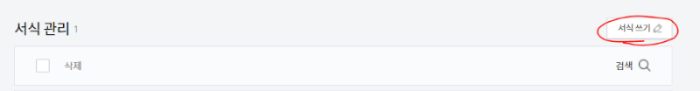
서식 관리로 들어간다.
2. 서식 쓰기

서식 쓰기를 클릭하고

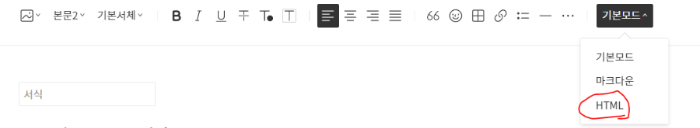
기본모드에서 HTML로 바꿔준다.
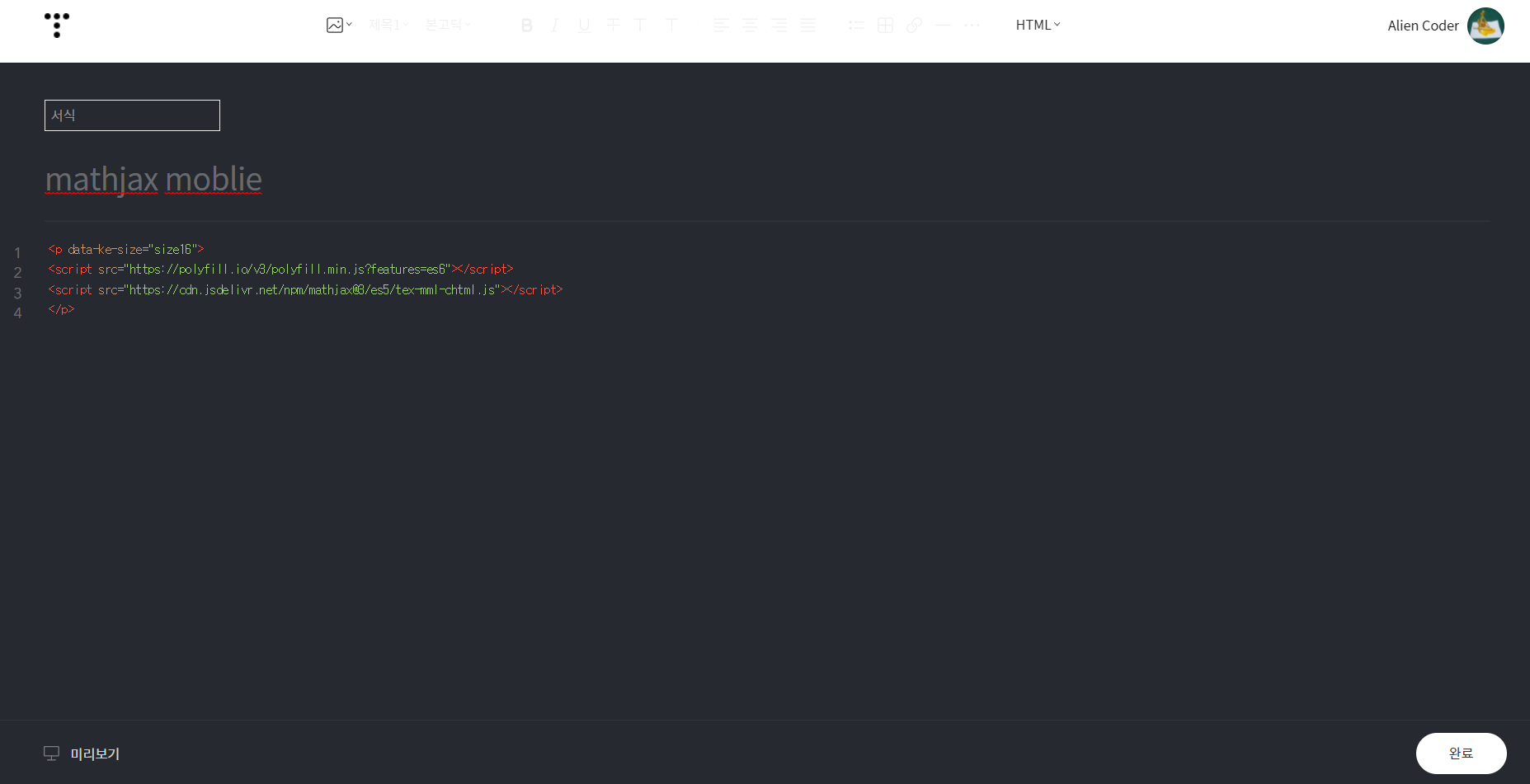
<p data-ke-size="size16">
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
<script src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>
</p>
위 코드를 아래와 같이 복사해서 넣어준다. 제목은 아무거나 지어도 상관없다.

작성을 완료했다면 완료 버튼을 누른다.
3. 게시글 작성

게시글 작성을 한 후 더보기에서 서식을 누르면 아래 창이 나온다.

아까 작성한 서식을 클릭하면 다음과 같이 게시글 안에 스크립트가 삽입된다.

위 과정들을 완료하면 모바일 웹에서도 수학 기호가 제대로 나오게 된다.
예시 1) \( y = ax^2 + b \)
예시 2)
$$ math(\displaystyle F\left(s\right) = \mathcal{L}\left\{ f\right\} \left(s\right) \equiv \int_{0}^{\infty}e^{-st}f\left(t\right)dt) $$

